Google Chartsの使い方
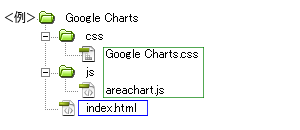
- ファイル構成。

- 動作させるファイル(サンプルではindex.html)にコードを記述。
<パスは上記ファイル構成の場合なので環境にあわせて変更>
・head部分にcssファイルを読み込ませるためのコードを記述。<head> <!--自作したファイル-->> <link rel="stylesheet" href="css/Google Charts.css"> </head>
サンプルのcssコード
/*ページ設定部分(style.cssなどで設定していれば削除する)*/ body, ul, li { margin: 0; padding: 0; border: 0; } #container { width: 600px; margin: 20px auto; } div { margin-bottom: 20px; } /*ここまでページ設定部分*/・head部分にjsファイルを読み込ませるためのコードを記述。
<!--Google Hosted Librariesよりファイルをロード--> <script src="https://www.google.com/jsapi"></script> <!--自作したファイル--> <script src="js/areachart.js" charset="Shift_JIS"></script> </head>
・<body></body>内にコードを記述<div id="table"> </div> <div id="chart"> </div>サンプルのhtmlコード
※サンプルのコードは他のチャートも表示するコードになっています。<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8" /> <title>Google Area_Charts</title> <link rel="stylesheet" href="css/Google Charts.css"> <script src="https://www.google.com/jsapi"></script> <script src="js/areachart.js" charset="Shift_JIS"></script> </head> <body> <div id="container"> <h1>Area Chart</h1> <div id="table"> </div> <div id="chart"> </div> <iframe src="bar.html" width="600" height="700" frameborder="0" scrolling="no">この部分はインラインフレームを使用しています。</iframe> <iframe src="column.html" width="600" height="700" frameborder="0" scrolling="no">この部分はインラインフレームを使用しています。</iframe> <iframe src="curveline.html" width="600" height="700" frameborder="0" scrolling="no">この部分はインラインフレームを使用しています。</iframe> <iframe src="line.html" width="600" height="700" frameborder="0" scrolling="no">この部分はインラインフレームを使用しています。</iframe> <iframe src="pie.html" width="600" height="700" frameborder="0" scrolling="no">この部分はインラインフレームを使用しています。</iframe> <iframe src="scatter.html" width="600" height="700" frameborder="0" scrolling="no">この部分はインラインフレームを使用しています。</iframe> </div> </body> </html>
- ファイル1式をサーバーにアップロードして設置完了。
